How to Add TinyMCE to ClassiPress
This is a feature that everyone has been asking for and I’ve finally got around to implementing it. You can now add an HTML WYSIWYG editor to the new ad submission description field. So if you’ve enabled the “Allow HTML Code” option in CP, your customers will be able to do some basic html markup to their ad submission!
This feature will be in v2.9.3 but if you wanted to get a head start and use it now, you can easily add it to your site. Use at your own risk though. This code worked fine for me but your configuration might be different.
All you need to do is edit post-form.php and paste in the following code at the top.
if ( get_option('filter_html') == "yes" ) {
}
You might need to change your .js paths or some of the parameters but this should work. I’ve set it up to use the existing tinyMCE code bundled with WordPress so you don’t need to download or install the core tinyMCE package.
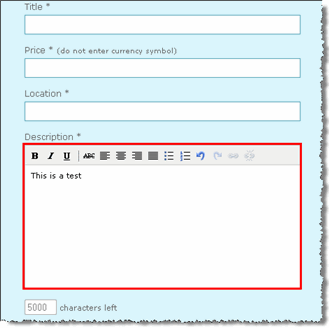
If you get everything working properly, it should look like this:
Then try submitting a new ad and see how it works out. For examples and additional parameters you can add/remove, go visit the tinyMCE example page and have at it.

Comments (16)
This works great after refreshing browser cache. Now, how about for the edit ad page?
You should be able to add the same code to the tpl-edit-ad.php file around line 130 (below the other javascript about halfway down).
This should be helpful to whom bought the classpress theme!
Could classipress be modified to be a jobs board?
Works great on the post form, but I can’y seem to get it to work on the edit form. Any ideas?
I have the same problem and posted it on the forums for resolution.
What other things will be added in the 2.9.3 edition
It should be included in Edit Ad as well.
hi, im sorry im not a coder but could anyone tell me were exactly should this code go ? in the top were ??
what line
1
2
3
i tried place it everywhere even replacing the fist lines of code and all i get are errors !
darkcast – The code needs to go at the very top of your post-form.php file. It needs to start at line 1. If you still can’t get it working, check the forum.
Congratulations on your project, I gained this week and I am very happy. In relation to the edit page so do not hesitate to put also the tinyMCE?
I try to add this script to top the post-form.php. It works fine, but it has a very very small problem that the page load header first and continoue load the content, it so slowly.
I cut and paste everywhere, but still this problem.
What can i do now?
ah, if i don’t add this script, the page load all page and so fast.
fantastic upgrade 🙂
Olá amigo sou do Brasil, cidade de São Paulo. Tentei colocar o código no arquivo : tpl-edit-ad.php , porém nao tive sucesso… pode me explicar melhor ? qual seria o lugar exato? seria o código inteiro? me ajude… abraços
Hello friend I am from Brazil, São Paulo. I tried to put the code in
File: tpl-edit-ad.php, but I had no success … can you explain
better? what is the exact place? be the entire code? help me …
hugs
I like this (tinycme on classipress) very much.
thanks for your project
Discussion is closed.